# App2App 검증
# Android
# Overview
이 문서는 issuer, verifier용 어플리케이션이 쯩 앱과 연동하기 위한 SDK입니다. 이 문서는 Android 앱과 쯩 앱 연동 관련 문서이며, iOS나 Web은 별도 문서로 제공됩니다.
Verifier가 presentation 요청하고 검증하는 기능에 대해서만 정리되어 있습니다. 발급 관련 기능은 아직 제공하지 않습니다.
# 쯩 앱 지원 버전
SDK의 지원 버전과 별개로 이 SDK와 연동하는 쯩 앱은 Android 6.0 (Marshmallow) 이상의 기기에서만 동작을 합니다. Android 6.0 이전의 기기에서는 쯩 앱과 연동시 에러 팝업을 띄우거나, 연동하는 메뉴를 노출 하지 않는 등의 방법으로 예외 처리를 하시기 바랍니다.
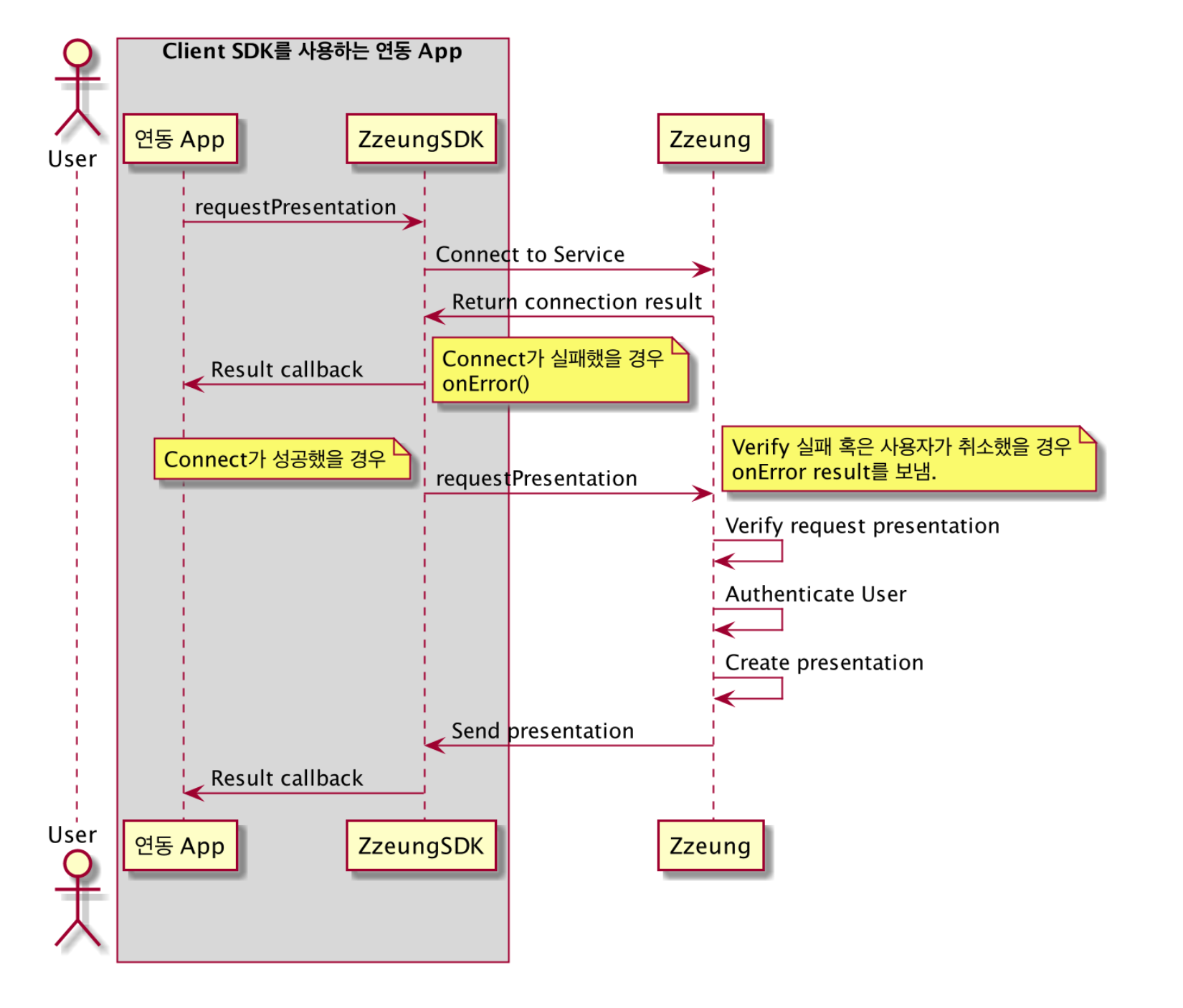
# Client SDK Sequence
Client SDK가 동작하는 순서와 기능은 아래 그림과 같습니다. SDK는 verifier에게 제공됩니다.

# Implementation Preparation
Prerequisite
- Android SDK version: 19 이상
SDK 라이브러리 MyID 서비스를 사용하기 위해 사용되는 MyID-sdk-android 파일은 aar로 배포됩니다.
MyID Client SDK - Android 에서 다운로드 가능합니다.
# Sample Code
SDK를 사용하는 클라이언트 샘플코드를 참고하십시오. Client App Sample
# Implementation Guide
기본적으로 다음과 같은 작업을 수행합니다.
- 쯩 for 공공기관 앱 설치 확인
- Zzeung 객체 생성
- ResultCallback 구현
- request로 Presentation 생성 요청
# 쯩 앱 설치 확인
쯩 앱 설치 확인 후 미설치 시 Goolge playstore로 이동
*앱 설치 확인**
PackageManager pm = getPackageManager();
boolean isInstalled = false;
try {
pm.getPackageInfo("com.iconloop.zzeung", PackageManager.GET_ACTIVITIES);
// 쯩 앱이 설치 되어 있음.
isInstalled = true;
catch (PackageManager.NameNotFoundException e) {
// 쯩 앱이 설치 되어있지 않음.
isInstalled = false;
}
미설치 시 Google playstore로 이동
Uri playstore = Uri.parse("market://details?id=com.iconloop.zzeung")
startActivity(new Intent(Intent.ACTION_VIEW, playstore));
# Zzeung
쯩 앱과 연결하고 쯩 앱으로 presentation 생성을 요청하고 생성된 presentation을 전달받습니다.
Constructor
- Zzeung Interface
- ResultCallback
- onResult
- onError
- Methods
- request()
- openUrl()
Constructor
Zzeung(Context context)
쯩 앱과 통신하는 Zzeung 객체 생성합니다.
// Zzeung 객체 생성
Zzeung zzeung = new Zzeung(context);
Interface
ResultCallback
request에 대한 결과를 받습니다.
- onResult
- onError
Zzeung zzeung = new Zzeung(context)
.setResultCallback(new Zzeung.ResultCallback() {
@Override
public void onResult(int reqId, String result) {
// Presentation에 대한 처리
}
@Override
public void onError(int reqId, ZzeungException e) {
Log.e(TAG, e.toString());
}
});
Methods
request(int reqId, String jwt)
쯩 앱에 메시지를 보냅니다. 가능한 메시지 목록은 MyID2.0 Implementation Guide의 Appendix / 쯩 앱과의 메시지 규격을 참조하십시오. 현재는 이 중에 Presentation Request (VPR) & Presentation만 지원합니다.
- reqId : Request ID
- jwt : Verifiable Presentation Request message
Zzeung zzeung = new Zzeung(context)
.setResultCallback(Zzeung.ResultCallback);
String vpr = “{\n\“type\”:\“request_presentation\”,...kL7KQ\”\n}”;
// 쯩앱에 ‘Verifiable Presentation Request (VPR)’를 보내 Presentation 생성 요청.
zzeung.request(1234, vpr);
openUrl(String url)
쯩 앱 내에서 해당 URL의 웹 페이지를 열도록 요청합니다.
- url : URL
Zzeung zzeung = new Zzeung(context)
.setResultCallback(Zzeung.ResultCallback);
String url = “https://www.iconloop.com”;
// 쯩앱에 URL을 보내 웹페이지를 열도록 요청.
zzeung.openUrl(url);
ZzeungException
- Medhods
- getCode
- getMessage
- ErrorCodes
Methods
int getCode()
- 에러코드 반환
String getMessage()
- 에러 메시지 반환
# IOS
# Overview
이 문서는 Issuer, Verifier용 어플리케이션이 쯩 앱과 연동하기 위한 SDK입니다. 이 문서는 iOS 앱과 쯩 앱 연동 관련 문서이며, Android나 Web은 별도 문서로 제공됩니다.
Verifier가 Presentation 요청하고 검증하는 기능에 대해서만 정리되어 있습니다. 발급 관련 기능은 아직 제공하지 않습니다.
쯩 앱 지원 버전 SDK의 지원 버전과 별개로 이 SDK와 연동하는 “쯩 앱"은 iOS 12.0 이상의 기기에서만 동작을 합니다. iOS 12.0 이전의 기기에서는 쯩 앱과 연동시 에러 팝업을 띄우거나, 연동하는 메뉴를 노출 하지 않는 등의 방법으로 예외 처리를 하시기 바랍니다.
# Implementation Preparation
# Prerequisite
- Swift 5+, Objective-C
- SDK: XCode 10.2+
- iOS 9+
# SDK 라이브러리
쯩 서비스를 사용하기 위해 사용되는 쯩 sdk 파일은 framework로 배포됩니다.
MyID Client SDK - iOS 에서 다운로드 가능합니다.
# Installation
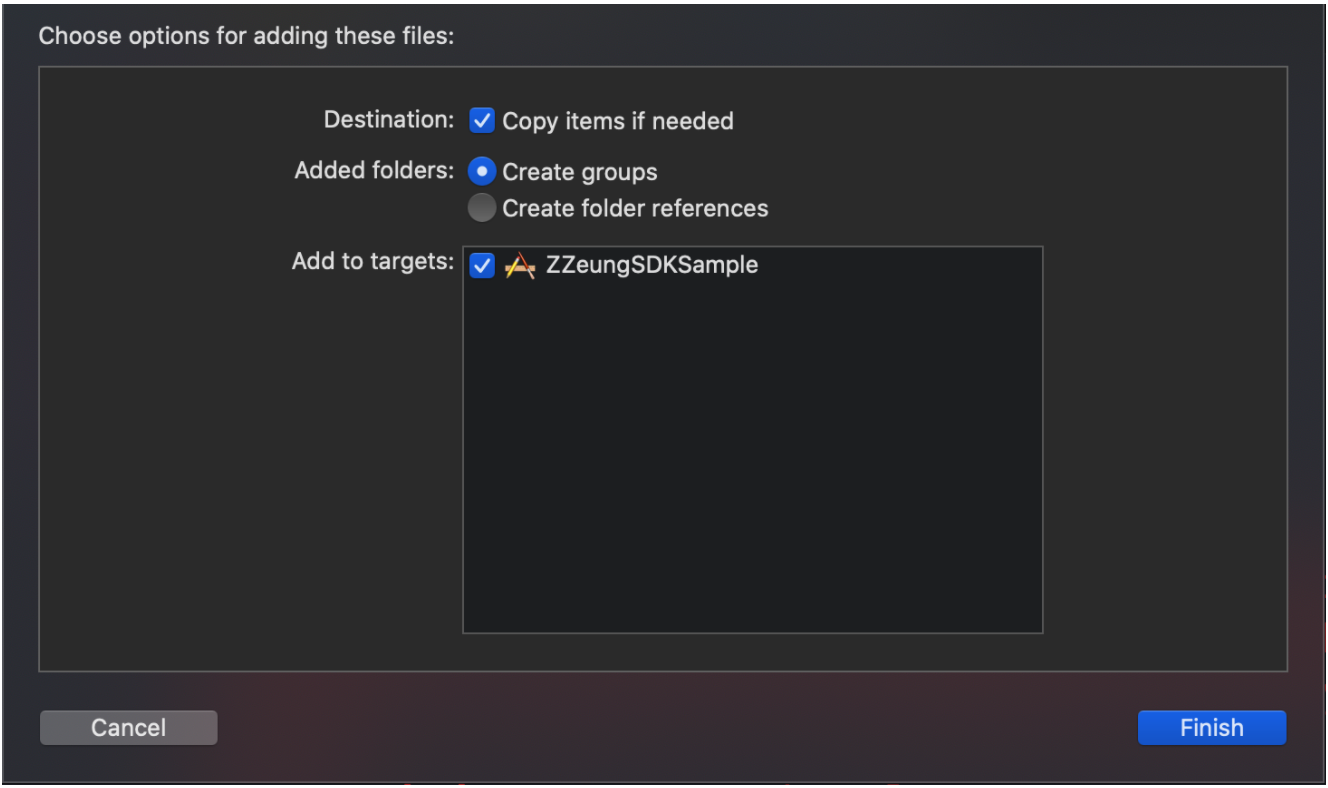
- 다운로드 받은 Zzeung.framework 를 프로젝트에 추가합니다. 추가할 때 “Copy items if needed”를 체크합니다.

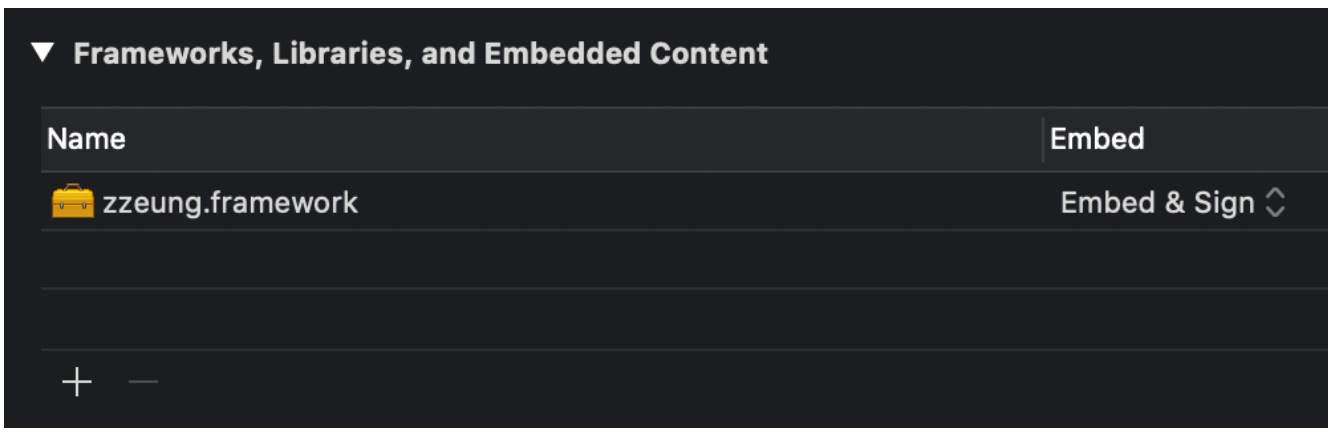
Project -> General 탭의 하단 Frameworks, Libraries, and Embedded Content 의 Zzeung.framework 항목의 Embed 상태를 확인합니다.
Embed 상태가 되어야 정상적으로 동작합니다.

# Sample Code
SDK를 사용하는 클라이언트 샘플코드를 참고하십시오. Client App Sample
# Implementation Guide
기본적으로 다음과 같은 작업을 수행합니다.
- Zzeung 객체 생성
- requestPresentation으로 Presentation 생성 요청
- 응답 값 parsing 하기
- 쯩 앱에 WebView 열기 요청
# Zzeung
쯩 앱에 데이터를 전달하기 위한 기본 class입니다.
Swift
- init(responseUrl:)
- request(presentation:)
- translate(url:)
- openUrl(url:)
Objective-C
- initWithResponseUrl:
- requestWithRequestID: jwt:
- translateWithUrl: result: error:
- openUrl:
# Methods
# Swift
init(responseUrl: String?)
Zzeung 객체 생성
responseUrl: 쯩 앱에 요청한 결과에 대한 응답을 받기 위한 서비스 앱의 딥링크(or universal-link) URL 전체. 쯩 앱은 전달된 responseUrl로 결과 메시지를 전달합니다. 결과 메시지를 처리하는 방법은 translate()을 참고하시면 됩니다.
- 현재는 App to App 전달 방식만을 지원합니다.
- 응답이 필요 없을 경우 nil 값을 전달하면 됩니다.
import Zzeung
// Zzeung 객체 생성
let zzeung = Zzeung(responseUrl: “sample-scheme://sample-path”)
func request(requestID: String, jwt: String)
쯩 앱에 메시지를 보냅니다.
가능한 메시지 목록은 “MyID2.0 Implementation Guide”의 “Appendix / 쯩 앱과의 메시지 규격"을 참조하십시오. 현재는 이 중에 “Presentation Request (VPR) & Presentation”만 지원합니다.
- requestID: 쯩 앱으로 보내는 요청에 대한 식별 목적의 ID
- jwt: Verifiable Presentation Request message
import Zzeung
let zzeung = Zzeung(responseUrl: “sample-scheme://”)
let vpr = “{\n\“type\”:\“request_presentation\”,...kL7KQ\”\n}”;
// 쯩앱에 “PRESENTATION_REQUEST’를 보내 Presentation 생성 요청.
zzeung.request(requestID: “Sample ID”, jwt: vpr)
class func translate(url: URL) -> Result<ZzeungResult, ZzeungError>
쯩 앱으로부터 받은 결과 URL을 파싱합니다.
import Zzeung
let zzeung = Zzeung(responseUrl: “sample-scheme://”)
// in AppDelegate.swift
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
// 쯩 앱으로부터 받은 요청인지 확인한다.
if let from = options[.sourceApplication] as? String,
from == “com.iconloop.zzeung” {
// using try - catch
let result = Zzeung.translate(url: url)
switch result {
// 성공적으로 파싱 하였을 경우
case .success(let result):
// 요청 request id
print(“request id - \(result.requestID)”)
// 응답 jwt string
print(“value - \(result.jwt)”)
// 응답 jwt JSON
print(“json jwt - \(result.jsonJwt)”)
case .failure(let code):
// 실패 사유 코드
print(“code - \(code)”)
}
return true
}
class func openURL(url: String)
쯩 앱 내에서 해당 URL의 웹 페이지를 열기를 요청합니다.
url: 쯩 앱에서 Webview로 열고자 하는 웹 URL.
import Zzeung
// 쯩 앱에서 파라메타 홈페이지를 웹뷰로 열도록 요청하는 코드
Zzeung.openURL(url: “https://www.iconloop.com”)
# Objective-C
- (id)initWithResponseUrl: (NSString * _Nullable)
Zzeung 객체 생성
responseUrl:
- 쯩 앱에 요청한 결과에 대한 응답을 받기 위한 서비스 앱의 딥링크(or universal-link) URL 전체. 쯩 앱은 전달된 responseUrl로 결과 메시지를 전달합니다. 결과 메시지를 처리하는 방법은 translate()을 참고하시면 됩니다.
- 현재는 App to App 전달 방식만을 지원합니다. ** 응답이 필요 없을 경우 nil 값을 전달하면 됩니다.
import <Zzeung/Zzeung-Swift.h>
// Zzeung 객체 생성
Zzeung *zzeung = [[Zzeung alloc] initWithResponseUrl: @”sample-scheme://”];
- (void)requestWithRequestID: (NSString _ _Nonnull) jwt: (NSString _ _Nonnull)
쯩 앱에 메시지를 보냅니다. 가능한 메시지 목록은 “MyID2.0 Implementation Guide”의 “Appendix / 쯩 앱과의 메시지 규격"을 참조하십시오. 현재는 이 중에 “Presentation Request (VPR) & Presentation”만 지원합니다.
- requestID: 쯩 앱으로 보내는 요청에 대한 식별 목적의 ID
- jwt: Verifiable Presentation Request message
import <Zzeung/Zzeung-Swift.h>
Zzeung *zzeung = [[Zzeung alloc] initWithResponseUrl: @”sample-scheme://”];
NSString *vpr = @“{\n\“type\”:\“request_presentation\”,...kL7KQ\”\n}”;
// 쯩앱에 “PRESENTATION_REQUEST’를 보내 Presentation 생성 요청.
[zzeung requestWithRequestID: @“Sample ID”, jwt: @vpr];
+ (void)translateWithUrl: (NSURL * _Nonnull) result: (ZzeungResult ** _Nonnull) error: (ZzeungError ** _Nonnull)
쯩 앱으로부터 받은 결과 URL을 파싱합니다.
import <Zzeung/Zzeung-Swift.h>
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
// 쯩 앱으로부터 받은 요청인지 확인한다.
NSString *from = options[UIApplicationOpenURLOptionsSourceApplicationKey];
if ([from isEqualToString: @"com.iconloop.zzeung"]) {
ZzeungResult *result = nil;
ZzeungError *error = nil;
[Zzeung translateWithUrl:url result:&result error:&error];
if (error == nil) {
// 성공적으로 파싱 하였을 경우
// 요청 request id
NSLog(@”%@”, result.requestID);
// 응답 jwt string
NSLog(@”%@”, result.jwt);
// 응답 jwt JSON
NSLog(@”%@”, result.jsonJwt);
} else {
// 실패할 경우
// 요청 request id
NSLog(@”%@”, error.requestID);
// 실패 메시지
NSLog(@”%@”, error.message);
// 실패 사유 코드
NSLog(@”%@”, error.retCode);
}
}
return YES;
}
+ (void)openURL: (NSString *)
쯩 앱 내에서 해당 URL의 웹 페이지를 열기를 요청합니다.
url: 쯩 앱에서 Webview로 열고자 하는 웹 URL
import <Zzeung/Zzeung-Swift.h>
// 쯩 앱에서 파라메타 홈페이지를 웹뷰로 열도록 요청하는 코드
[Zzeung openURLWithUrl: @“https://iconloop.com”];
@objc class ZzeungResult: NSObject
- var requestID: NSString // 요청 식별 ID
- var jwt: NSString // 요청문 JWT
- var message: NSString // 결과에 대한 메시지
- var retCode: NSInteger // 결과 코드
- var jsonJwt: id // JWT string을 JSON Object로 변환
@objc class ZzeungError: NSObjectf
- var requestID: NSString // 요청 식별 ID
- var message: NSString // 해당 에러에 대한 메시지
- var retCode: NSInteger // 해당 에러에 대한 에러코드